网页设计中,有一些用于交互的常见设计模式。网站导航具有多种常见且熟悉的设计模式,可以用作为网站构建有效信息架构的基础。本指南涵盖了流行的网站导航设计模式。对于每种网站导航设计模式,我们将讨论其共同特征、缺点以及何时最好使用它。
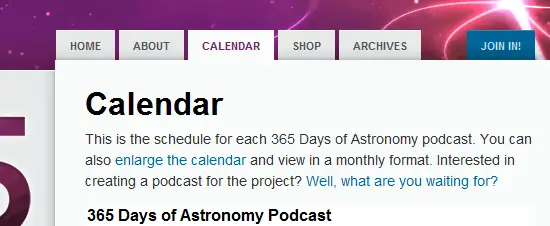
顶部单杠导航
顶部水平栏导航是两种最流行的网站导航菜单设计模式之一。它最常用作主站点导航菜单,并且最常位于站点中所有网页的站点标题的正上方或正下方。
顶部水平栏导航设计模式有时与下拉菜单配对,将鼠标悬停在导航项上会显示第二级子导航项。
顶部单杠导航的共同特点
- 航项是文本链接、按钮形状或选项卡形状
- 水平导航通常直接放置在网站徽标旁边
- 它通常位于首屏上方
顶部单杠导航的缺点
顶部水平导航的最大缺点是它限制了您在不诉诸子导航的情况下可以包含的链接数量。对于只有几个页面或类别的网站来说,这并不是一个障碍,但对于具有复杂信息架构和许多部分的网站来说,如果没有子导航的帮助,这不是一个理想的主导航菜单选项。
何时使用顶部单杠导航
顶部水平栏导航非常适合只需要在主导航中显示 5-12 个导航项的网站。
它也是单列网站布局主要导航的唯一选择(除了页脚导航,通常用作辅助导航系统)。当与下拉子导航结合时,顶部水平栏导航设计模式可以容纳更多链接。
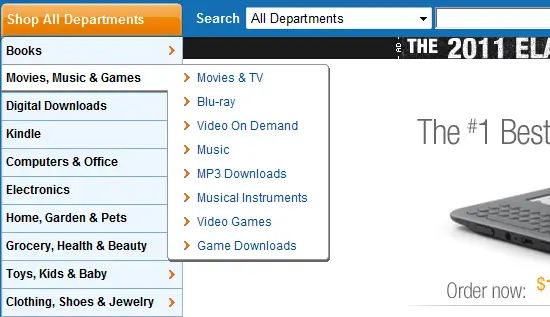
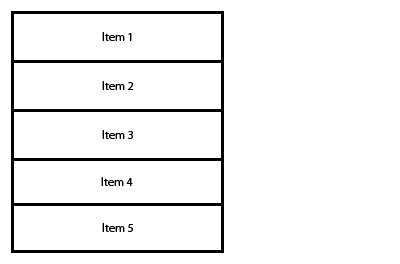
竖栏/侧边栏导航
垂直栏/侧边栏导航是指导航项目排列在单列中,一个在另一个之上。
它通常出现在左上角的列上,主要内容区域之前 – 根据对从左到右的读者的导航模式的可用性研究,左侧的垂直导航栏比右侧的垂直导航栏表现更好。垂直栏/侧边栏导航设计模式在几乎所有类型的网站上随处可见。部分原因是垂直导航是最通用的模式之一,能够容纳一长串链接。

它可以与子导航菜单一起使用,也可以单独使用。它很容易用于包含大量链接的主站点导航。垂直栏/侧边栏导航可以集成到几乎任何类型的多列设计布局中。
竖条/侧边栏导航的共同特征
- 导航项的文本链接非常常见(带或不带图标)
- 很少使用选项卡(除了堆叠选项卡导航模式)
- 垂直导航菜单通常有大量链接

竖栏/侧边栏导航的缺点
由于垂直菜单能够处理许多链接,因此当菜单太长时,有时会让用户感到不知所措。尝试限制包含的链接数量,而对内容较多的网站使用弹出式子导航菜单。另外,请考虑将链接分为直观的类别,以帮助用户更快地找到感兴趣的链接。
何时使用垂直栏/侧栏导航
垂直导航几乎适用于任何类型的网站,尤其是具有多个主要导航链接的网站。文章来源:https://liuyaru.com/
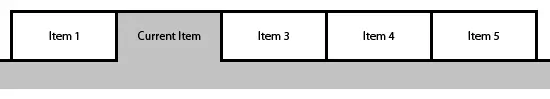
选项卡导航
选项卡导航几乎可以按照您想要的任何方式设计,从看起来直接像笔记本一样的逼真、有纹理的选项卡到光滑的圆形选项卡和简单的方形边缘选项卡。它们几乎出现在各种网站上,并且可以融入几乎任何视觉风格。

与其他类型的导航相比,选项卡有一个明显的优势:它们对访问者有积极的心理影响。人们将选项卡与导航联系起来,因为人们习惯于在笔记本或活页夹中看到选项卡,并将其与转向新部分联系起来。这种现实世界的比喻使选项卡导航变得直观。
选项卡导航的共同特征
- 通常类似于现实世界的选项卡并发挥作用(如文件夹、笔记本、活页夹等文件系统中所示)
- 通常水平方向,但偶尔垂直(堆叠选项卡)

选项卡导航的缺点
选项卡的最大缺点是,它们比简单的顶部水平条需要更多的设计工作。它们通常需要更多标记、图像资源和 CSS,具体取决于选项卡的视觉复杂性。选项卡的另一个缺点是,它们不能很好地用于带有大量链接的导航,除非它们垂直排列(即使如此,如果链接太多,它们也会看起来很尴尬)。
何时使用选项卡导航
选项卡几乎适用于任何主导航,但它们可以显示的链接数量有限,尤其是水平使用时。
将它们用于主导航,并为较大的网站提供不同风格的子导航是一个不错的选择。
面包屑导航
面包屑(Breadcrumbs),得名于汉塞尔和格蕾特(Hansel and Gretel)童话故事,即在旅途中留下面包屑,以便他们找到回家的路,它会向您显示您在网站上的位置。它们是辅助导航的一种形式,有助于支持网站的主要导航系统。
面包屑在具有多个网页层次结构的站点中非常有用。它们帮助引导访问者了解他们相对于整个网站的位置。如果访问者想要返回某个级别,他们只需单击相应的面包屑导航项即可。https://liuyaru.com/website-navigation-design-pattern-guide/

面包屑导航的共同特征
- 通常格式化为文本链接的水平列表,通常在它们之间带有向左的箭头以表示层次结构
- 从未用于主要导航
面包屑导航的缺点
面包屑在导航较浅的网站上效果不佳,例如当地小型高尔夫球场的网站。当网站没有明确划分和分类的内容时,它们也可能会令人困惑。
何时使用面包屑导航
面包屑最适合具有明确定义的部分和多级内容分类的网站。
如果没有明确的部分,面包屑可能会让访问者感到困惑,而不是为他们提供帮助。
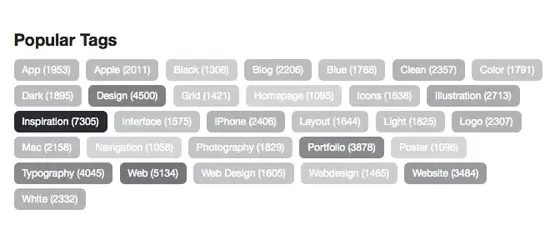
标签导航
标签通常用于博客和新闻网站。它们通常被组织成标签云,可以按字母顺序排列导航项(通常使用不同大小的链接来指示特定标签下归档的内容量)或按受欢迎程度排列。https://liuyaru.com/

标签是优秀的辅助导航,很少被视为主要导航。它们可以帮助查找和站点探索。标签云通常出现在侧边栏或页脚上。
如果不存在标签云,则标签通常包含在帖子顶部或底部的元信息中;这种格式使用户可以轻松找到相似的内容。
标签导航的共同特征
- 标签是以内容为中心的网站(博客和新闻网站)的共同特征
- 仅文本链接
- 当排列在标签云中以表示受欢迎程度时,链接通常具有不同的大小
- 通常包含在帖子的元信息中
标签导航的缺点
标签与博客和新闻网站(以及在较小程度上与电子商务网站)密切相关,因此如果您的网站具有不同的性质,它可能对您没有用处。标签还需要内容创建者做一定的工作,因为每个帖子都需要准确标记才能使系统有效。
何时使用标签导航
如果您涵盖大量主题,则使用关键字标记内容会很好;如果您只有几个页面(也许您的网站是公司网站),则可能不需要标记内容。
您是否决定也合并标签云或仅在元信息中包含标签将取决于您的设计。
搜索导航
站点搜索已成为近年来流行的导航方式。它非常适合具有大量内容的网站(例如维基百科),否则很难导航。
搜索也常见于博客、新闻网站以及电子商务网站。

搜索对于确切知道自己在寻找什么的访问者很有用。但包含搜索选项并不是忽视良好信息架构的借口。
确保您的内容可供那些可能不确切知道自己在寻找什么或正在浏览以发现潜在有趣内容的访问者找到仍然很重要。
搜索导航的共同特征
- 搜索栏通常位于标题中或侧边栏顶部附近
- 搜索栏通常在页面布局的辅助部分重复出现,例如页脚
搜索导航的缺点
搜索的最大缺点之一是并非所有搜索引擎都是一样的。根据您选择的解决方案,您网站的搜索功能可能不会产生准确的结果,或者可能会丢失帖子元数据等内容。对于大多数网站来说,搜索导航应该是导航的次要形式。
搜索是用户在无法导航到所需内容时选择的后备选项。
何时使用搜索导航
对于拥有大量页面和复杂信息架构的网站,您当然需要包含搜索功能。如果没有它,用户可能会因为不得不费力地浏览链接和多层导航来获取他们想要的特定信息而感到沮丧。
电子商务网站是搜索很重要的另一个领域,但电子商务网站上的搜索结果能否根据网站库存的大小进行过滤和排序至关重要。
飞出菜单和下拉菜单导航
弹出菜单(与垂直栏/侧栏导航一起使用)和下拉菜单(通常用于顶部水平栏导航)非常适合强大的导航系统。它们使网站的整体外观整洁,同时也使更深层次的部分易于访问。
它们通常与水平、垂直导航或选项卡结合使用,作为网站主要导航系统的一部分。
共同特征 飞出菜单和下拉菜单导航
- 用于多层次信息架构
- 使用 JavaScript 和/或 CSS 隐藏和显示菜单
- 菜单中显示的链接是主项目的子项目
- 菜单最常通过鼠标悬停来激活,但有时也通过鼠标单击来激活
飞出菜单和下拉菜单导航的缺点
除非您在主导航链接旁边放置一些指示(通常是箭头图标),否则访问者可能不会意识到有一个带有子导航项的下拉或弹出菜单。让这一点变得显而易见很重要。此外,下拉菜单和弹出菜单可能会使移动设备上的导航变得非常困难,因此请确保您的移动样式表考虑到这种情况。
何时使用飞出菜单和下拉菜单导航
如果您想在视觉上隐藏大型或复杂的导航层次结构,下拉菜单和弹出窗口是一个不错的选择,因为它们可以让用户决定他们想要看到的内容以及何时想要看到它们。它们可用于按需显示大量链接,而不会使网页变得混乱。它们还非常适合显示子页面和本地导航,而不需要访问者先点击进入新页面。
分面/引导式导航
分面/引导式导航(也称为分面搜索或引导搜索)最常见于电子商务网站。基本上,引导式导航为您提供了内容属性的附加过滤器。假设您正在浏览新的液晶显示器,引导导航选项可能会列出尺寸、价格、品牌等信息。
根据这些内容属性,您可以导航到符合您条件的项目。对于拥有大量且多样化库存的大型电子商务网站来说,引导式导航的价值是无价的。直接搜索选项通常使用户很难找到他们想要的东西,并增加了他们错过产品的可能性。
例如,当您将产品标记为“棕褐色”或“米色”时,他们可能会搜索“灰褐色”产品,即使这正是他们正在寻找的产品。
分面/引导式导航的共同特征
- 主要出现在电子商务网站上
- 通常让用户针对不同的特征进行多次过滤
- 几乎总是使用文本链接,按类别或下拉菜单细分
- 通常与面包屑导航搭配使用
分面/引导式导航的缺点
引导式导航可能会让某些用户感到困惑。此外,无法保证用户会寻找您的预定义类别之一。
何时使用分面/引导式导航
分面导航在大型电子商务网站上非常有用。
它使用户可以更轻松地定制他们的购物体验,并准确地找到他们想要的东西。它在其他目录式网站上也很有用。
页脚导航
页脚导航主要用作辅助导航,可能包含不适合主导航的链接,或包含链接的简化站点地图。
在主导航菜单中找不到所需内容的访问者通常会在之后查看页脚导航。
页脚导航的共同特征
- 页脚导航通常用作不适合其他地方的导航项的包罗万象
- 通常使用文本链接,偶尔使用图标
- 通常用于非关键任务页面的链接
页脚导航的缺点
如果您的页面很长,没有人会愿意滚动到底部到达页脚只是为了导航您的网站。对于较长的页面,页脚导航最好保留重复链接并用作精简的站点地图。不应将其作为主要的导航形式。
何时使用页脚导航
大多数网站都有某种页脚导航,即使它只是重复其他地方的导航。考虑那里有什么有用,以及您的访客最有可能寻找什么。
结论
大多数网站使用不止一种导航设计模式。
例如,网站可能有一个水平顶栏作为主要导航系统,并有一个垂直栏/侧边栏导航系统来支持它,以及用于冗余、方便和辅助页面的页脚导航。在选择导航系统所基于的导航设计模式时,您必须选择支持网站信息结构和性质的模式。导航是网站设计的重要组成部分,拥有坚实的基础设计对于有效维护网站声誉至关重要。https://liuyaru.com/website-navigation-design-pattern-guide/
